四捨五入表示するIllustrator CS2の「変形」パレット
先日のマシントラブルの影響で、システムだけでなくアプリケーションソフトも再インストールする方が手っ取り早かったので、この際だからと思い切って、Photoshop7.0から「Adobe Creative Suite 2」にアップグレードしてしまった。Photoshop、Illustrator、InDesignなどのいわば統合版だ。さっそく使っているが、気がついたことを書き留めておこうと思う。
いまどき、IllustratorでWebサイト用の素材を作成している人は少ないのではないかと思うが、僕はその一人だ。Illustratorでサイトのデザイン案を作ってお客さんに見てもらい、OKになればそこからパーツを切り出して、相変わらずテキストエディタでHTMLファイルを制作している。今回の話が関係するのはたぶん、そんな人だけだろうと思う。
先日、これまでと同じ要領で作業をしていて「ん?」と気がついた。Web用に保存した画像が欠けているのだ。以前に「Illustratorの「Web用に保存」と座標の関係」で紹介したケースそのものだ。座標値についてはいつも気をつかっているので、今回もパレットで確認していた。ではなぜ?
その原因が「変形」パレットにあった。Illustrator CSは持ってないので知らないが、このパレット、少なくともバージョン10.0までは小数点以下3桁まで表示していた。ところがCS2では整数表示をしている。いくつか数値を入れてみると、小数点以下は四捨五入しているようだ。
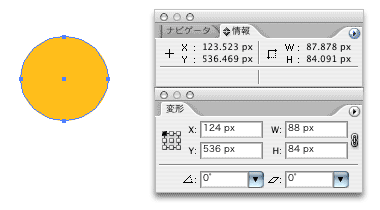
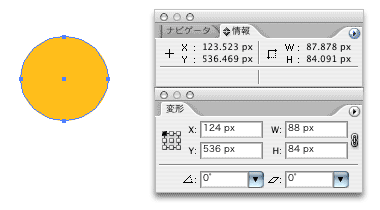
下のサンプルは無造作に作った楕円だが、小数点以下を含む正確な座標値は「情報」パレットだけになっている。単位はピクセルでもミリでも同様だった。  これまで「変形」パレットも「情報」パレットも座標値、サイズについては同じ情報を表示していたわけで、同じ感覚で「変形」パレットばかり見ていると、今後は思わぬトラブルが起きかねない。単に表示だけの問題ではないのだ。
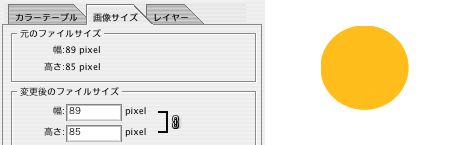
たとえば、画像が1個でそのまま「Web用に保存...」にすると、オブジェクトのサイズが違ってしまうことがある(下サンプル左)。大きくなる場合には影響は少ないが、それでも角版の色ベタ画像だとエッジ部分が薄くなることがあり得る。
また「変形」パレットの数値を元に同じサイズのトンボ(CS2では「トリムエリア」となっている)を作って「Web用に保存...」をすると、オブジェクトの一部が欠けてしまう(下サンプル右の上部と左側)。位置もサイズも少しずつ違うのだから当然だ。
ちなみに、オブジェクトをコピーして前面ペーストしたものをトンボにしても同様にずれる。トンボも整数値を元に作られるからだ。
これを回避するには、「変形」パレットに整数値を入力して、オブジェクトまたはトンボを確実に整数値の座標、サイズにすることだろう。その際には特に「情報」パレットでよく確認する必要がある。
たとえば上サンプルの「変形」パレットで「X」に「124px」としても、「情報」パレットの「X」座標は変わらない。四捨五入の結果が表示されているとき、その数値を入力しても動かない模様だ。この場合は「124」以外の整数値を入力するのがよいようだ。
僕にはいまひとつ、意図がわからない仕様変更だ。どこかで表示を制御できるかと思って探してみたが、わからなかった。
|