トラブルシューティング[2]-(1)
トラブルシューティング[1]では主にアプリケーションやファイル関係のトラブルを書いた。今回は編集作業中のトラブル、特にテキスト処理に関するものを集めてみた。よく遭遇する「なんでこうなるの」「なんでそうならないの」ということだが、マニュアルにもあまり書いてない。
■テキストのセンタリングがきかない!?
テキストのセンタリングは、かなり頻繁に使うコマンドだ。しかし、まったくセンタリングがきかなかったり、センターにならなかったり、センタリングしていたハズなのに気がついたらずれていたということがある。これにはいろんな原因がある。
(1)タブを含んでいる

タブを含んだテキストだと、センタリングがきかない。センタリングよりタブの設定が優先されるようだ。
必要のないタブならそれを削除すれば問題は解決する。文字の頭揃えなどのためにタブが必要な場合は、タブ設定を調整するしかないようだ。
(2)ぶら下がりが「オン」になっている
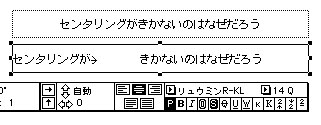
環境設定の「日本語」で「ぶら下がり」が「オン」になっていると、テキストボックスを作る際、自動的に行末に句読点用の半字分のスペースが確保される。そのため、センタリングをしてもテキストボックスのセンターからずれてしまう。
この場合は、段落書式で「左インデント」(つまり行頭)に文字サイズの半分のスペースを確保すると、センターに揃う。文字サイズの半分は、直接数値を入力してもいいし、たとえば「14Q/2」「10P/2」などと入力しても、QuarkXPressはちゃんと計算してくれる。
しかし、ひんぱんにセンタリングを使うようなら「ぶら下がり」は「オフ」にしておくのが無難。
(3)インデントが設定されている
段落書式で「左」「第1行」「右」のどれかにインデントが設定されていると、センタリングがずれることがある。私は特に「第1行インデント」を多用し、スタイル登録して使っているが、無造作にそのスタイルのままセンタリングをすることがよくある。こんな場合はずれてしまう。
センタリングの場合は、「ぶら下がり」が「オフ」ならインデントはすべて「0」にしておくのが無難だ。
■ボックス内のセンタリングがきかない!?

テキストボックスの「設定」で、「ボックス内の行位置」を「センタリング」にしたはずなのに、上揃えになってしまうことがある。
この原因はほぼ100%、隣り合うアイテムの回り込みの影響だ。
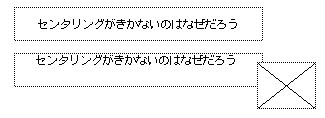
右図でテキストの入った二つのボックスは全く同じ設定だが、下は回り込みの設定されたアイテムの影響で上揃えになってしまっている。
そこで、重なっているアイテムはもちろん、少し離れているアイテムも「回り込み」をチェックし、それらのアイテムの「回り込み」を「なし」にすれば、問題は解決する。
もっとも、多角形ボックスにテキストを入力する場合は、ボックス内の行位置のセンタリングはきかないから要注意。
|