私の小わざ集[2]-(1)
■テキストボックスで斜体文字
テキストを斜体にする場合、多くは「文字飾り」の「イタリック」を使用しているのではないだろうか。たいがいの場合は問題がないが、ひとつのパターンしかできないため、角度に細かい指定があったり向きの違う斜体の指定があると困ってしまう。以前はIllustratorで文字を作ったりしていた。
ところが、ある本のレイアウトサンプルを作っている過程で、取引先の担当編集者が、私の作ったデータに手を入れてタテ向きの斜体文字を作ってきた(下の右から3番目のサンプル)。しかもQuarkXPress上での操作で行われていたので、「これ、どないしてやったん?」と聞くと、「ボックスの角度」と「ボックスの傾斜」を組み合わせたという。
「ボックスの傾斜」はメジャーパレットに表示されないので私はまったく使っていなかった。だからこれはちょっとした発見だった。以来、ちょいちょい利用しているが、なかなか便利で面白い。
 これがいいのは、何といっても角度や方向をかなり自由に設定できることだ。特に縦組みをしている時にタテ方向に斜体にできるのは、見た目もしゃれている。
これがいいのは、何といっても角度や方向をかなり自由に設定できることだ。特に縦組みをしている時にタテ方向に斜体にできるのは、見た目もしゃれている。
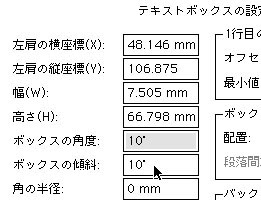
操作も実に簡単。テキストボックスを選択して、「アイテム」の「設定」メニューから「ボックスの角度」と「ボックスの傾斜」の一方、または両方に角度を入力するだけだ。
どんなふうに角度を入力したらどうなるかは上のサンプルの通りだが、いろいろと設定してみて試してみるといいと思う。
唯一の難点は、テキストが2行以上になると左右、または天地がずれること。ボックスそのものに角度や傾斜をつけているのだから、これはやむを得ない。したがって1行のみの見出しなどに有効だ。
ところが先日、縦書きの本文中に5行にわたってタテ方向の斜体の指定があった。仕方がないから1行のテキストボックスに角度&傾斜をつけて、それを5行並べて連結した。
こういうやっかいさはあるものの、以前なら「こんな面倒な指定しやがって!」とイライラしたものだ。もちろんその時、「しめた!」と思ったことは言うまでもない。
なお、これはテキストボックスに角度をつける操作なので、見た目が同じだからと多角形ボックスで同じような形にしてもテキストは斜体にならない。勘違いなきように。
|