トラブルシューティング[2]-(3)
■スタイルシートを適用したのに変わらない!?
テキストにスタイルシートを適用したハズなのに、フォントなどが変わってないということがある。 これは、一旦スタイルを適用した後に、書式やフォントなどを変更したのが原因。
通常、スタイルシートをクリックすれば、それだけで登録されたスタイルが完全に適用される。そして、その後にインデントを設定したりトラッキングやカーニングを設定したり、または行送り値を変更したり、あるいはフォントを変更したりすることはよくあることだ。しかし、さらにその後にスタイルシートをクリックして別のスタイルを適用しようとすると、後で変更した設定は保持されるわけだ。
こんな時でもスタイルシートに登録した内容を完全に適用したい場合は、オプションキーを押しながらスタイルシートをクリックすればOK。
逆にこの特性を利用して、変更した設定を生かしながら部分的に別のスタイルを適用したいは場合は、オプションキーを押さずにスタイルシートをクリックするという手があることになる。
■縦組み中の文字回転がなんとかならないか!?
縦組みのなかで2桁の数字などを回転させる場合、その都度いちいち指定しなければならないが、これを一括指定するなりスタイル登録できないものか。
残念ながら、現状の仕様ではノーマルだとどうしようもない。面倒でもいちいち指定しなければならない。実に面倒だ。私はブツブツいいながらせっせとやっている。
「Base & Box」というXTensionを使えば、縦組み中の文字回転だけでなく、ルビなども一括して処理できるなど、かなり便利なようだ。
■縦組み中で回転させた数字が横にはみ出す!?

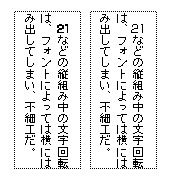
縦組み中で回転させた数字が、フォントによっては2桁でも横にはみ出すことがある。これはQuarkXPressの問題ではなくもっぱらフォントの問題だが、要注意だ。
明朝系のフォントは概ね大丈夫だ。注意がいるのはゴシック系で、モリサワのPSフォント「新ゴシック」「じゅん」などは、数字のフォントデザインが幅広気味だ。そこで、文字回転する場合は適当な「文字の変形」を指定して横にはみ出さないようにする必要がある。
右図は「新ゴM」を使用したサンプル。右はノーマルで回転させたもの、左は回転時に文字の横比率を80%に設定した。
■全角の方が半角より細い!?
全角数字を指定したハズなのに、妙に細いということがある。これもQuarkXPressの問題ではなくフォントの問題だ。
たとえばモリサワのPSフォント「見出し明朝」「新ゴシック」「じゅん」は、明らかに全角の方が半角(英数文字)よりも幅が細い。しかし文字送りは、全角文字はきちんと1文字分送るのに対して、英数文字は詰まる。よく使うフォントの特性については知っておく必要があるだろう。
ところで、Macに標準の「細明朝」は、英数文字に「Times」を使用しており、全角と半角で数字のデザインが違っている。私はこれが気になって、このごろはほとんど「細明朝」を使用せず、もっぱら「リュウミン-R」を使っている。
|